Literary Mobile App - Onboarding Case Study
Problem
Early retirees have a lot more time on their hands now than they did before retiring. They are looking for hobbies to occupy their time, stay sharp as they age and remain socially connected to likeminded individuals. New technology can be difficult for them to grasp but they’re willing to learn.
Solution
A mobile app with an easy to absorb onboarding flow that provides book recommendations for early retirees. The goal is to keep seniors sharp, as well as engage them in discussions with people interested in the same literature.
Project Scope
This project is a personal project I created upon noticing that my newly retired parents struggle to find activities to occupy their time
1 month duration
My Role and Direct Contributions
Solo Product Designer (UX/UI). My responsibilities include all user research, user flows, wireframes, hi-fidelity mock ups, user A/B testing and brand development
Tools
Figma, Balsamiq, Whimsical, InDesign
Design Rationale
Why was this app made?
As the aging population grows, and baby boomers enter retirement they struggle to find activities to occupy their time. Many are used to their daily busy lives and work responsibilities to keep their minds sharp. Concerns about memory loss and social isolation also become an increasing concern as people age. The goal for Literary is to connect early retirees to books that will keep them occupied and sharp, as well as enable them to stay social by connecting them to individuals interested in the same literature.
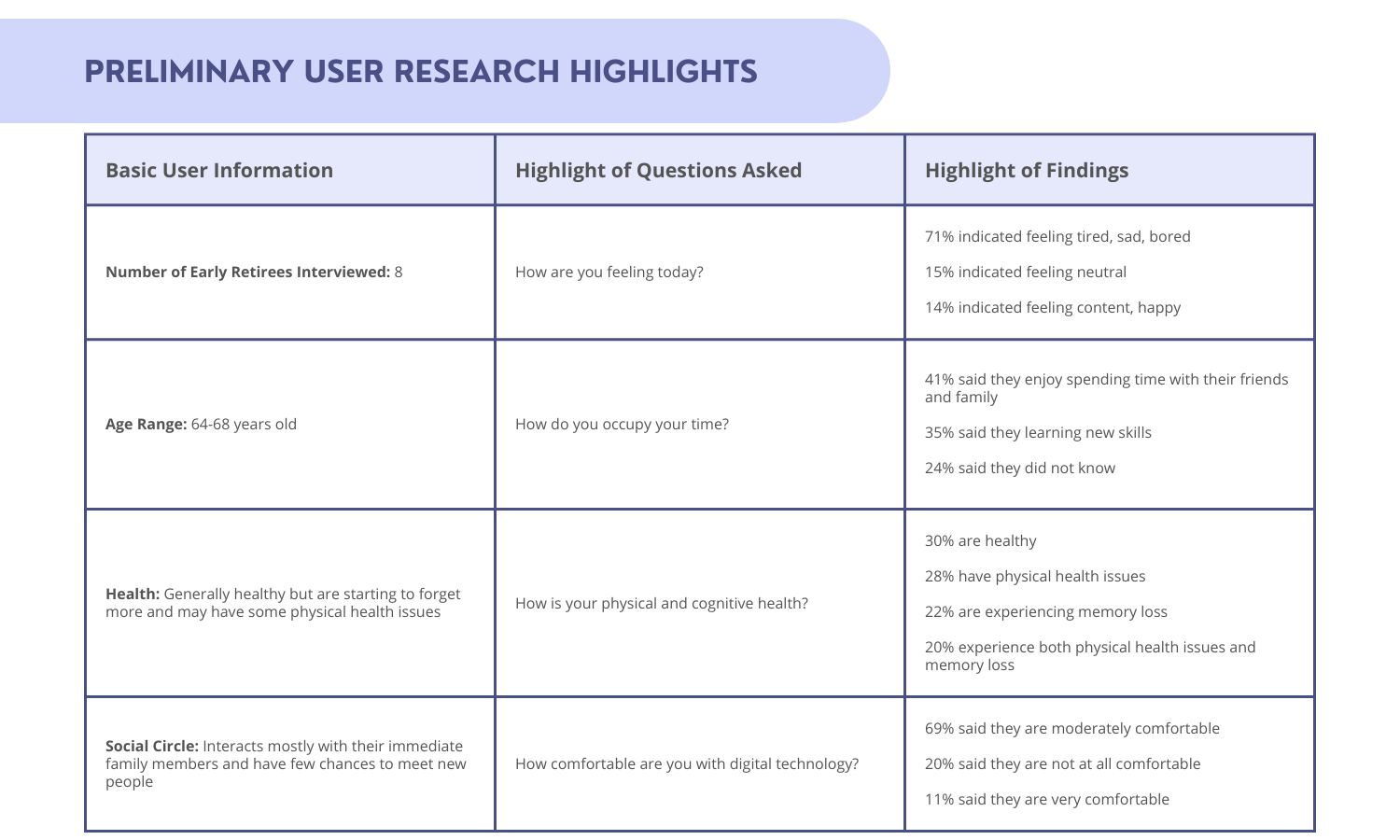
Preliminary User Research
I spoke to 8 early retirees between the ages of 64 and 68 to gather information about their daily activities, sense of social connectivity, overall health and tech savviness. Below is a highlight of my discoveries.
Overview of Features
Utilizing findings from preliminary user research I decided that the following features make sense for the app I am designing:
Suggest books to early retirees
Enable users to save books their interested in reading to their list
Give users the ability to join discussions about their favourite books
The UX/UI
User Flow
With a general idea of what I want this mobile app to be I set out to design a simple and easy to navigate onboarding flow. Please note that for the purpose of this case study, I will only be focusing on the onboarding flow for the mobile app, as well as providing a snapshot of the book suggestion feature. This is because more research still needs to be done to design the other features.
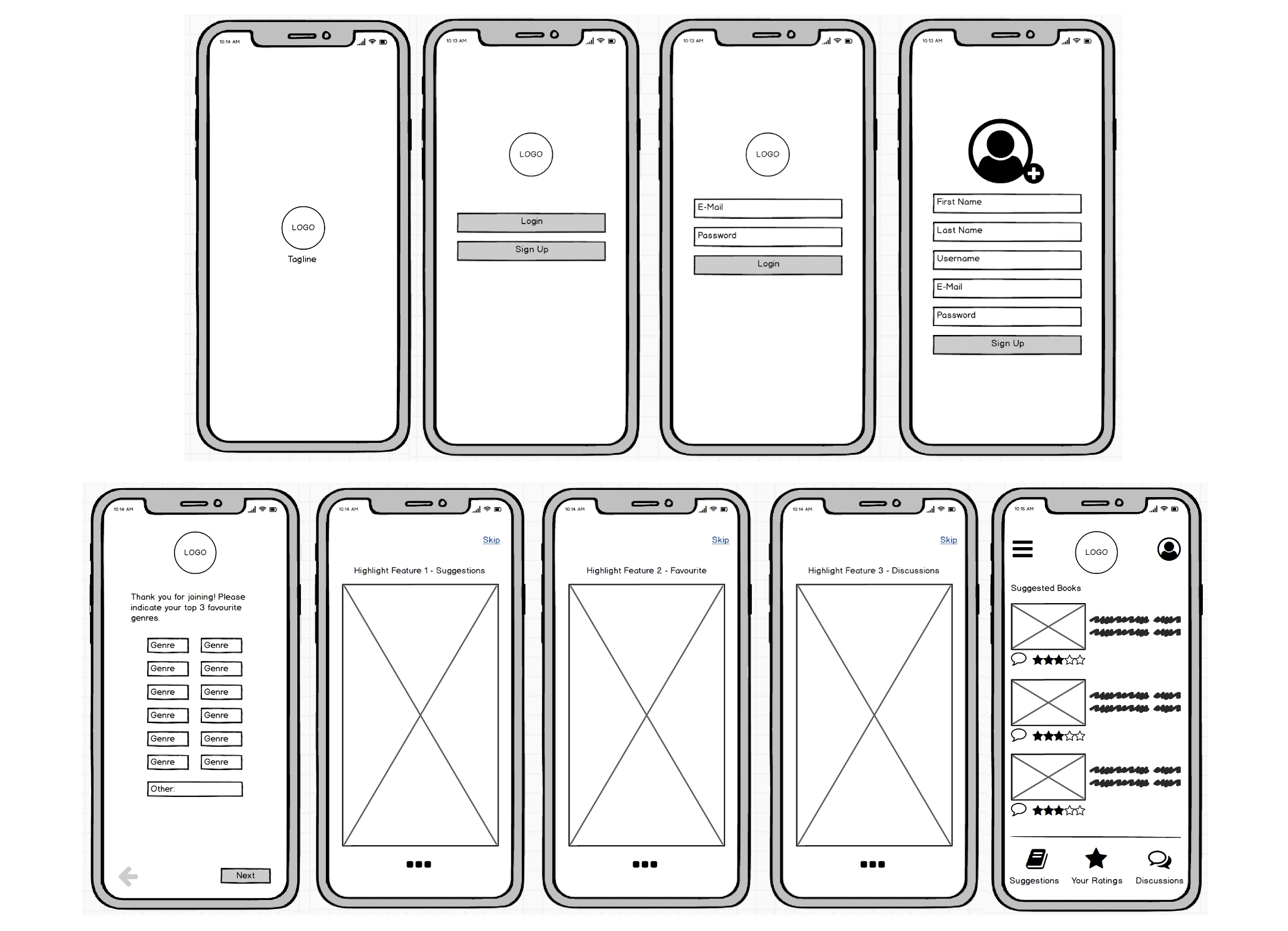
Digital Wireframes
With the onboarding flow determined, I brainstormed wireframe sketches that I then turned into digital wireframes using Balsamiq. I decided that the onboarding flow for this mobile app must require minimal actions from users and the UI requires readable clearly marked visuals. This decision was made due to early retirees being about 60-68 years old with possible eye sight issues. 69% of users also indicated they are only moderately comfortable with digital technology and 20% indicated they are not at all comfortable with digital technology. Below are the digital wireframes I brainstormed.
Hi-Fidelity Mock Ups and Prototype
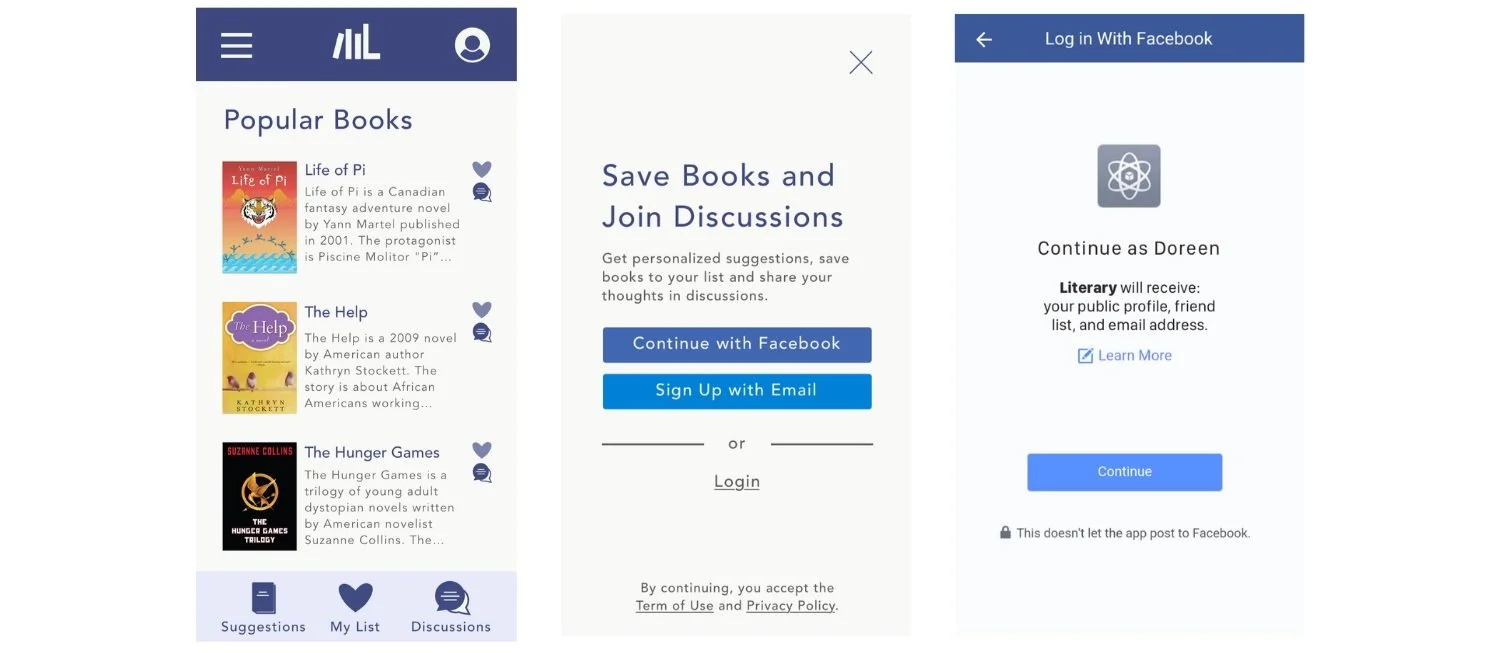
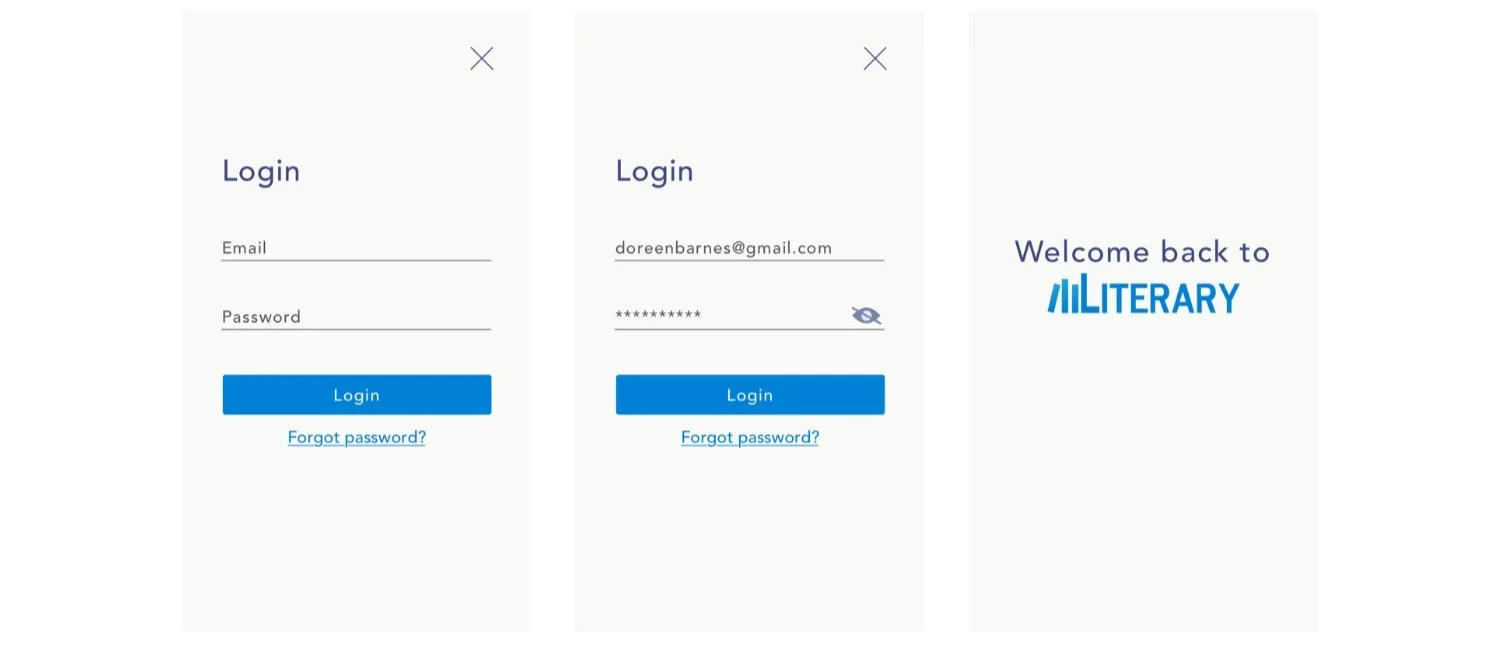
A design review was then conducted with early retirees in my network. This was to determine if the onboarding flow was simple enough and whether the app concept is something they would be interested in. The feedback I got was that many are already on Facebook, therefore also providing the option for users to sign up for the app with Facebook will simplify the process. The app concept was generally well accepted so I proceeded to create the hi-fidelity mock ups and an interactive prototype.
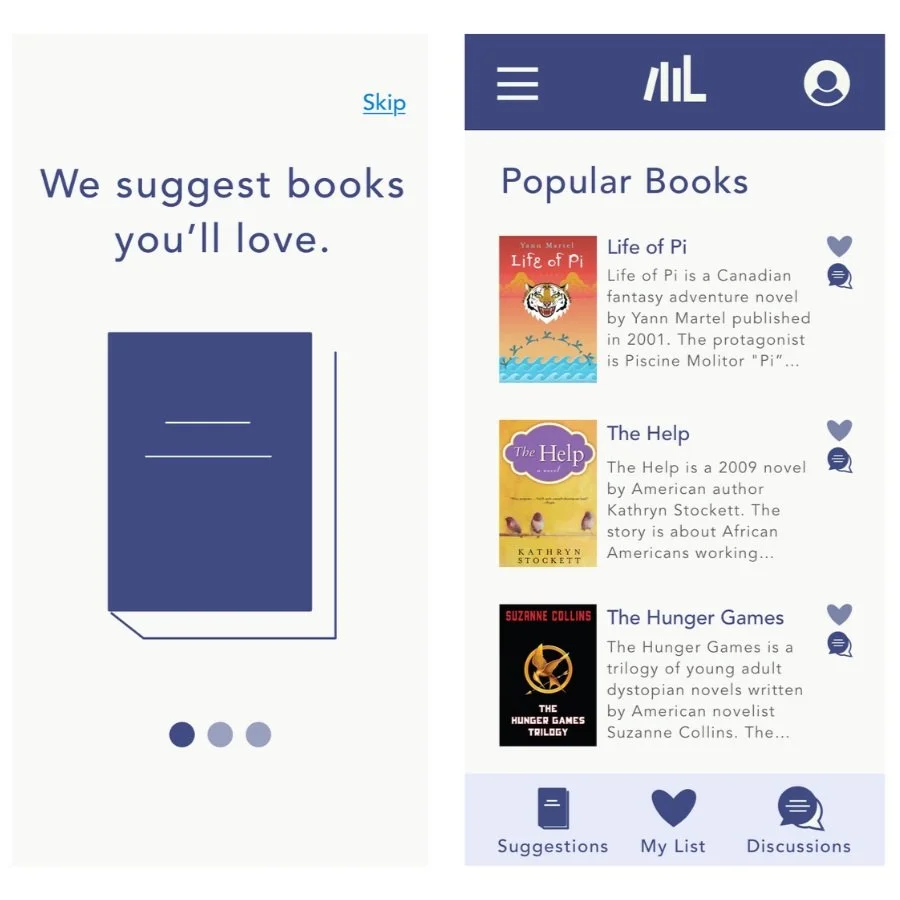
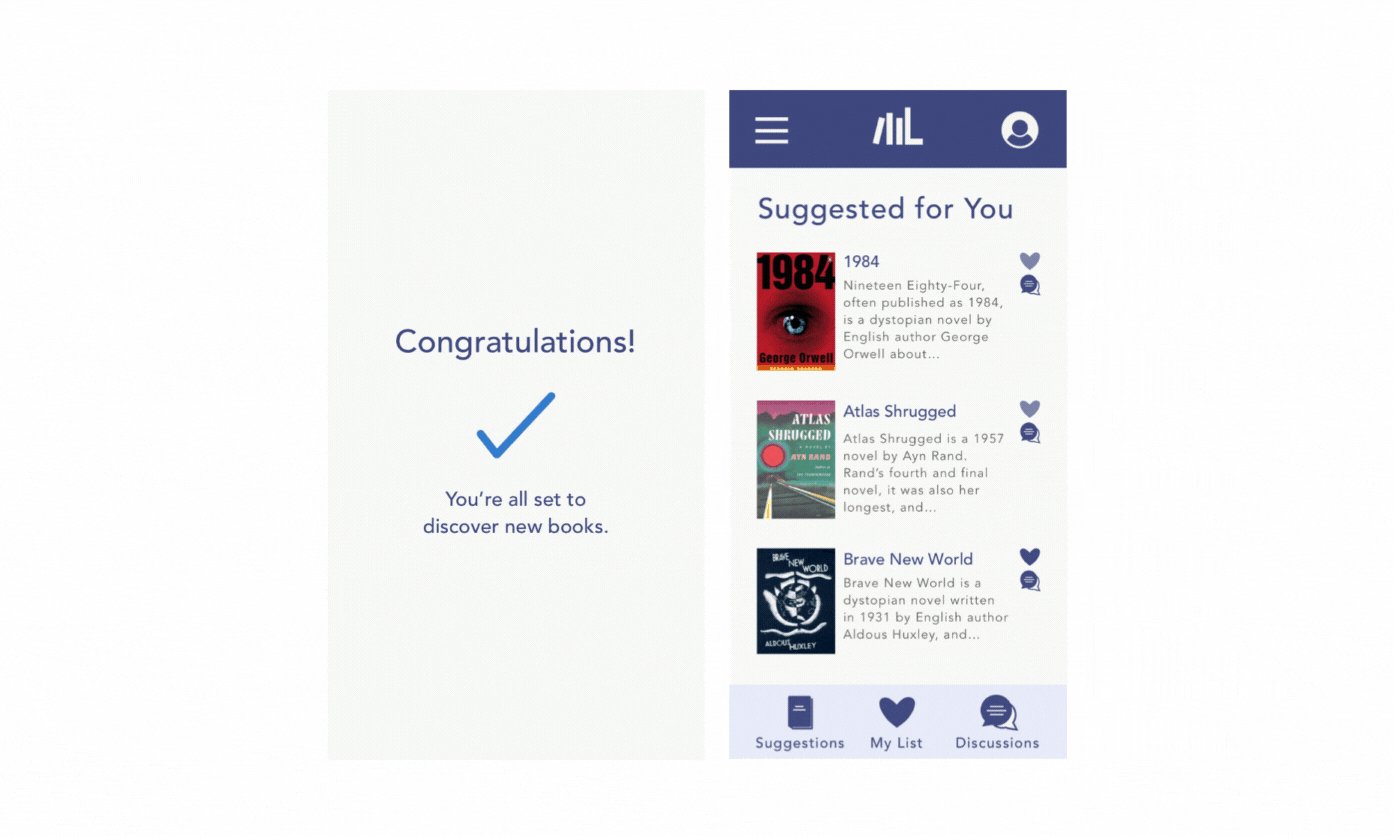
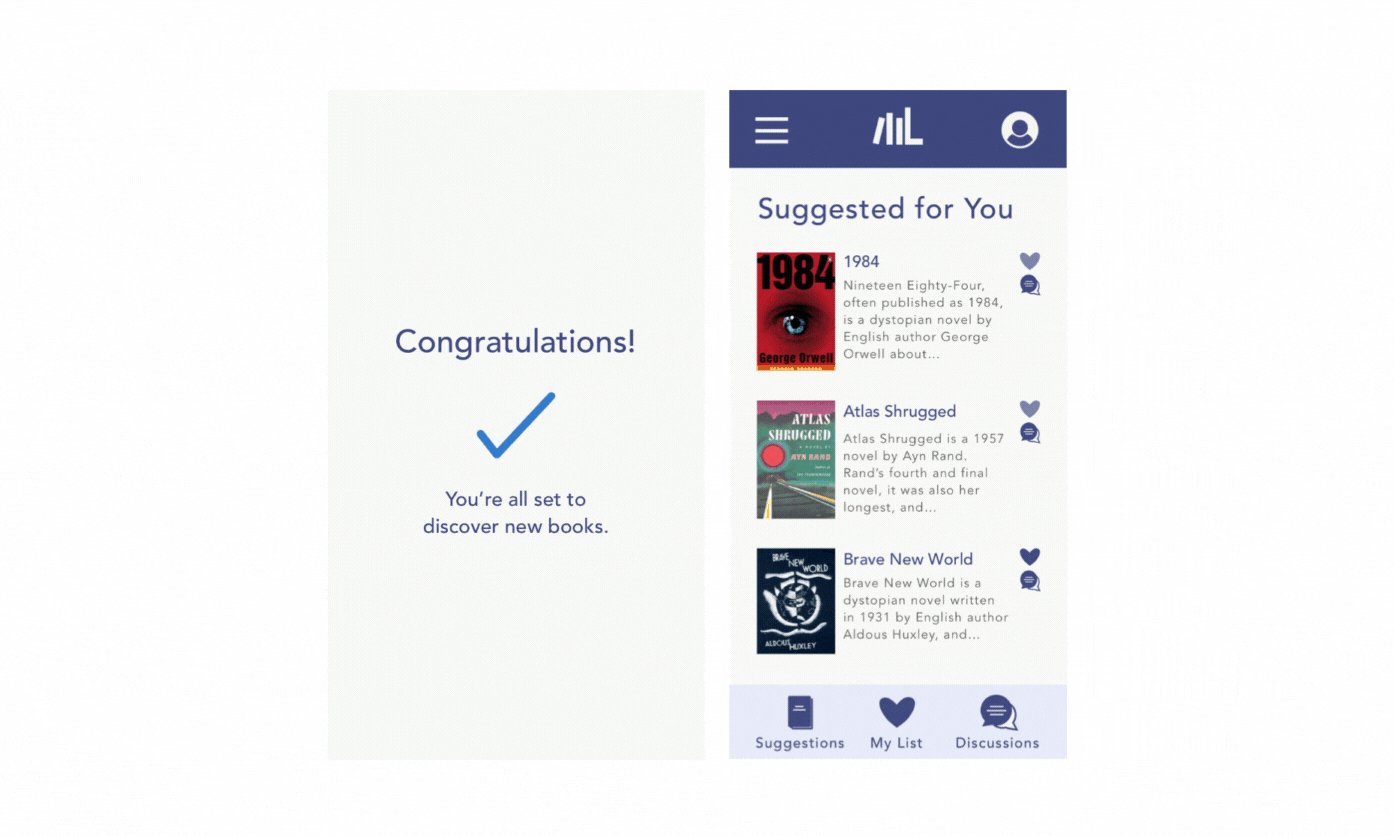
One feature to note is that without signing up for an account and completing the onboarding process, users can still download the app, see the first 3 onboarding screens that highlights what the app is about, then see popular book suggestions on the dashboard.
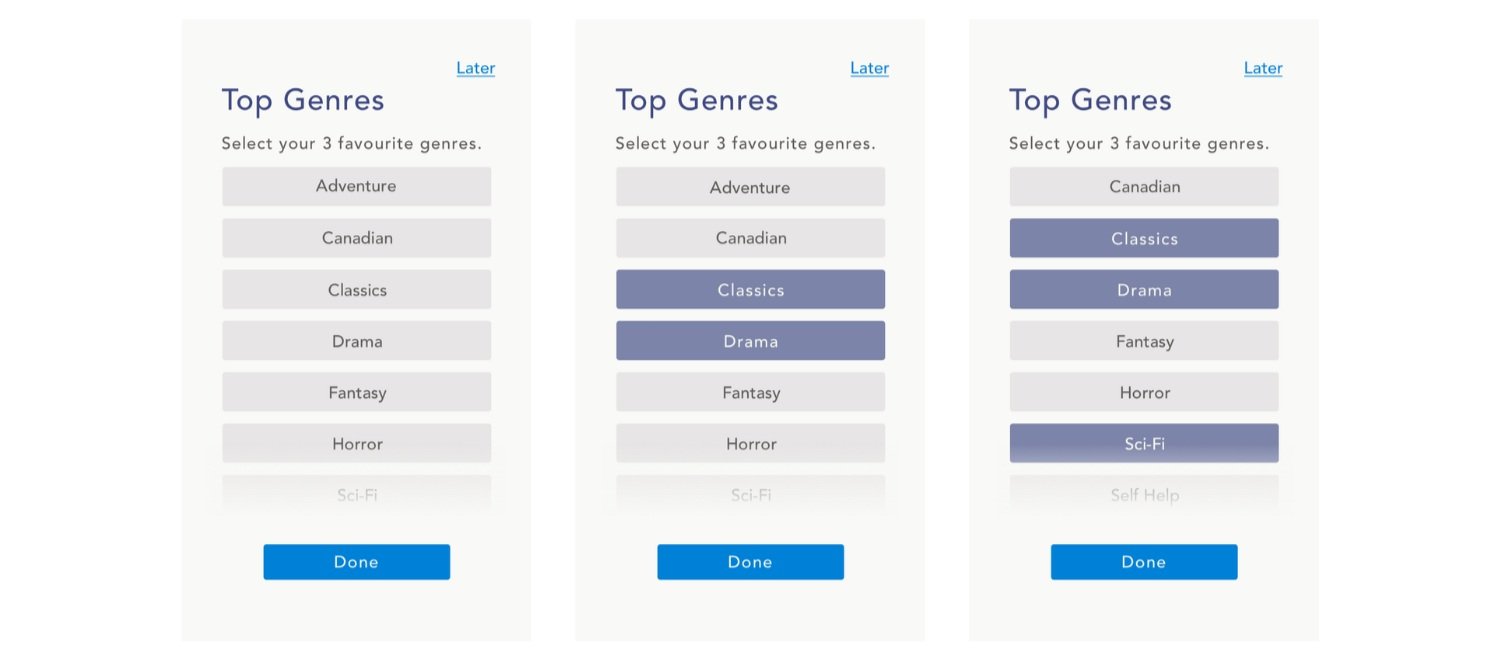
However, in order to see a personalized list of books based on their preferences, as well as have the ability to save titles and participate in discussions, users must create an account and complete the onboarding process which asks what types of genres the user likes.
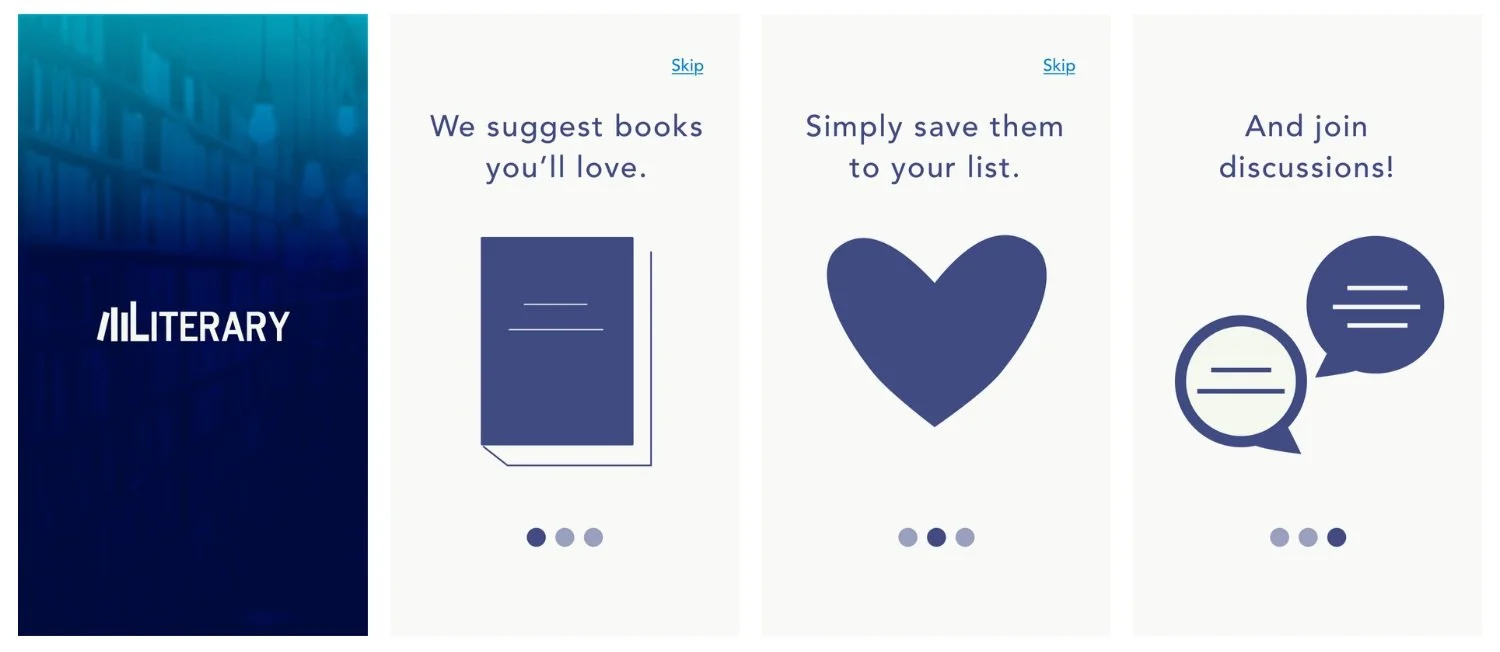
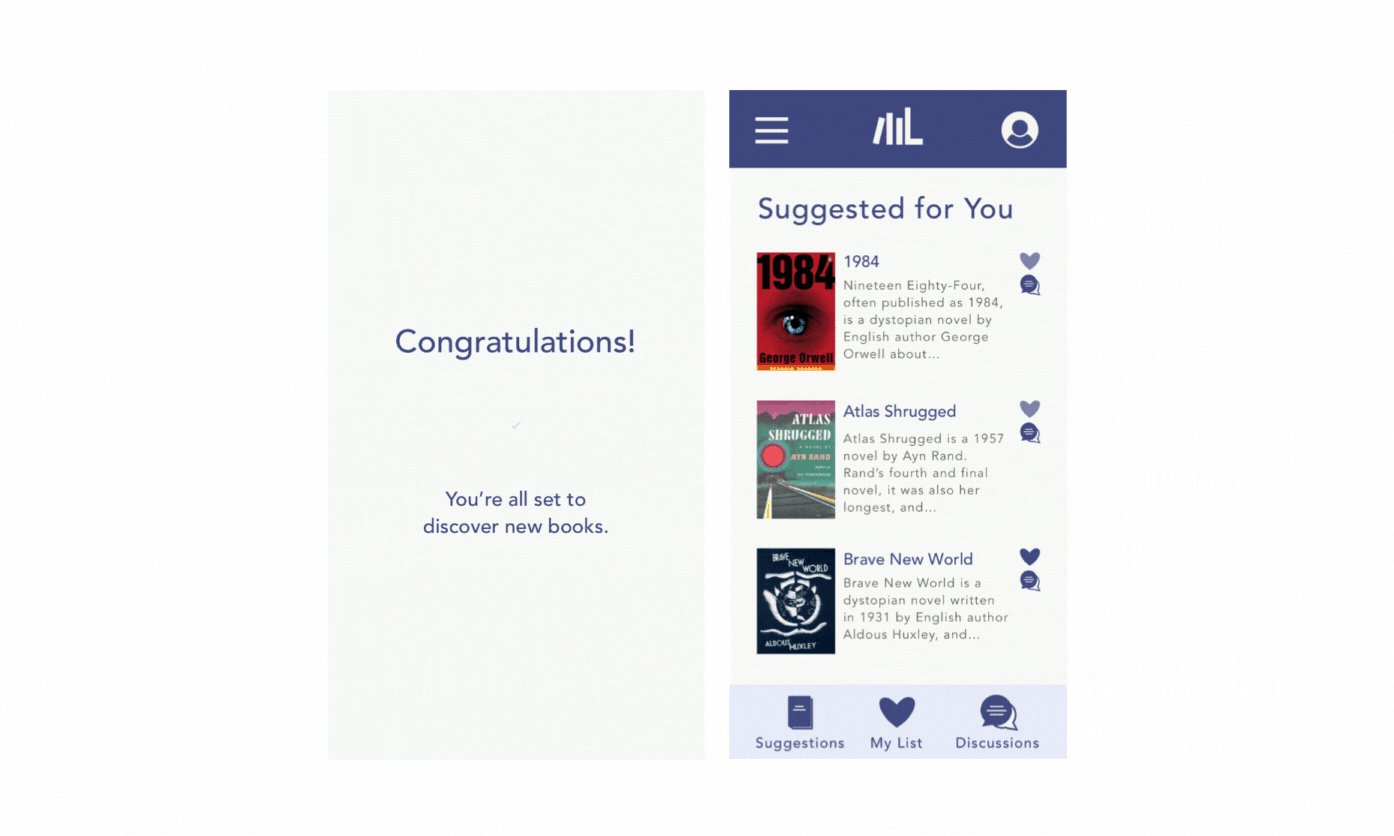
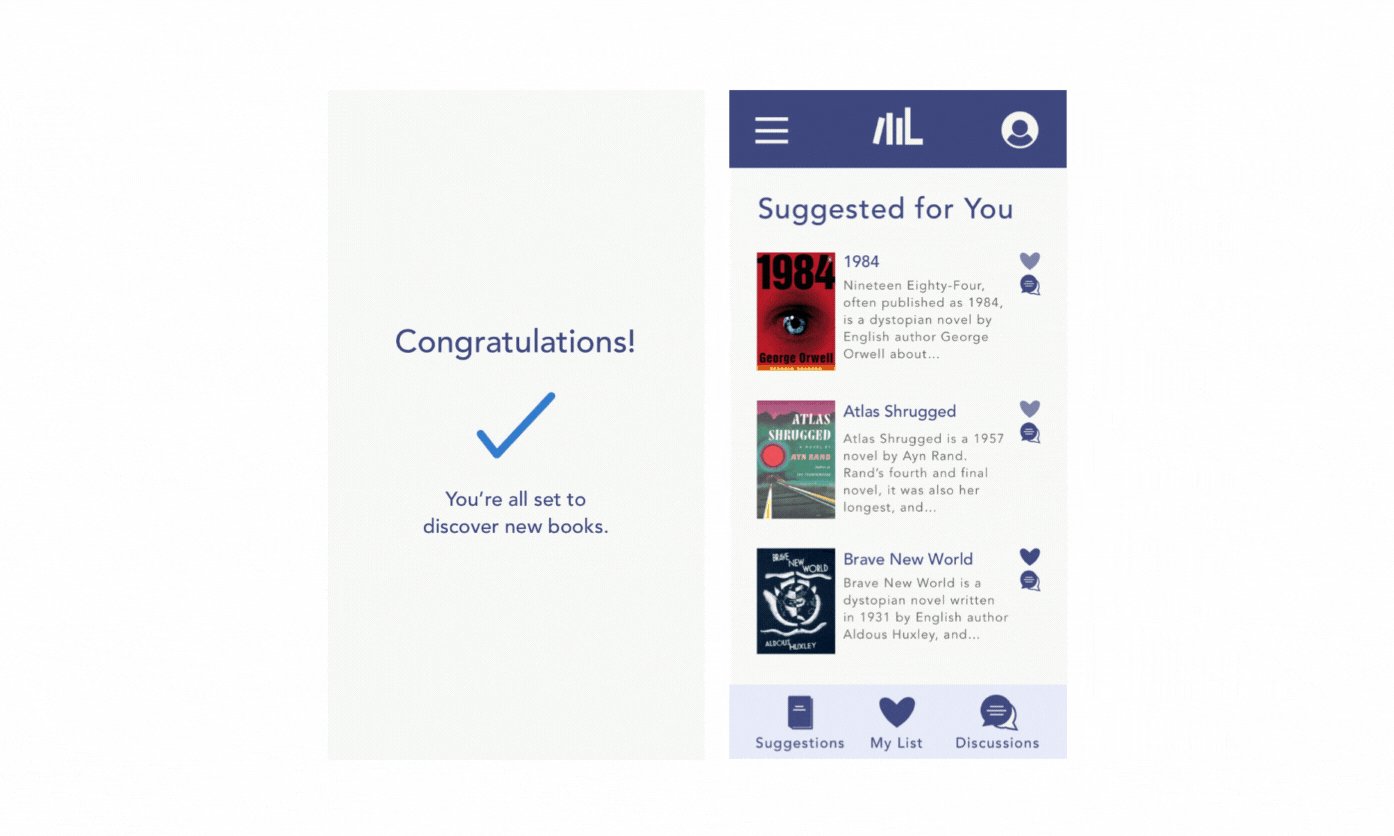
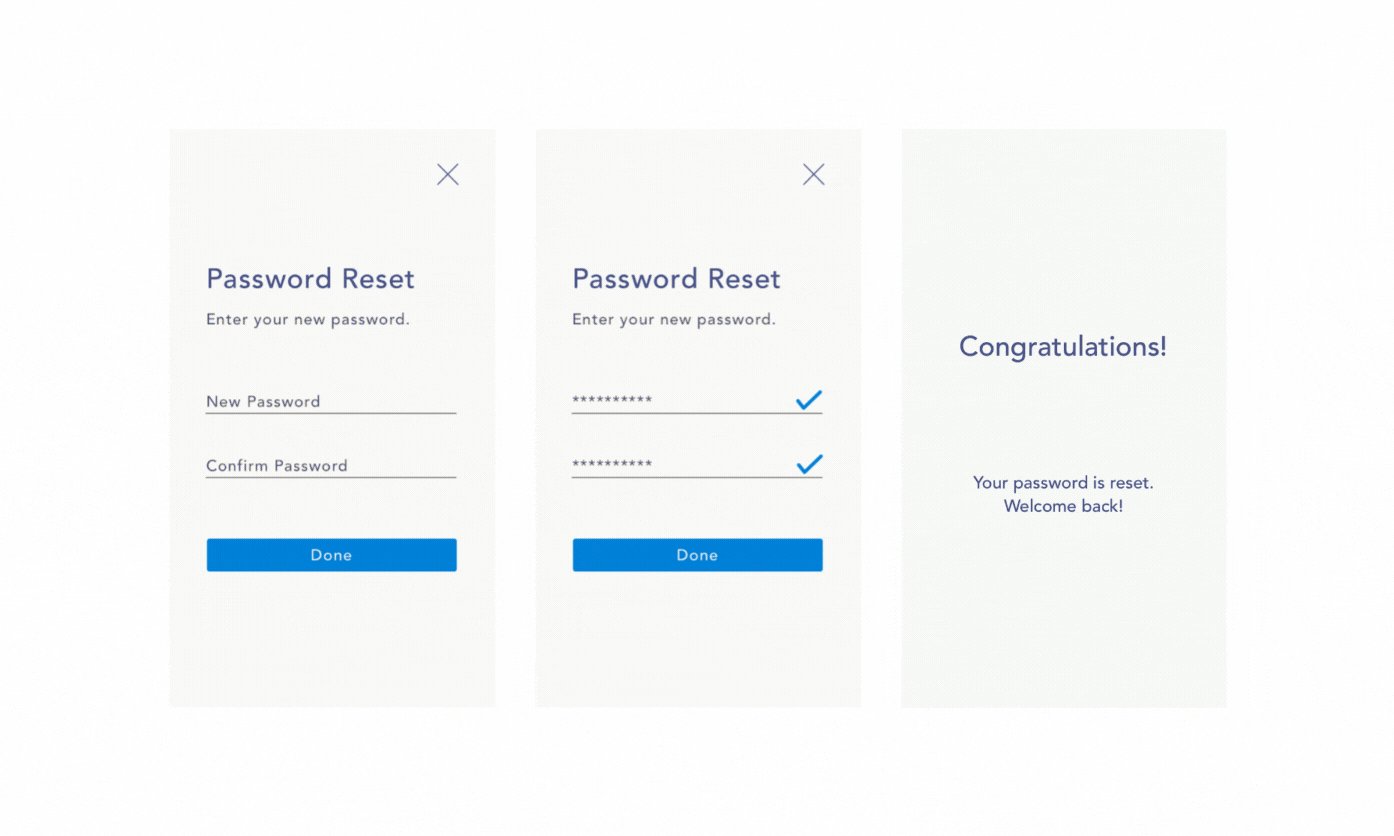
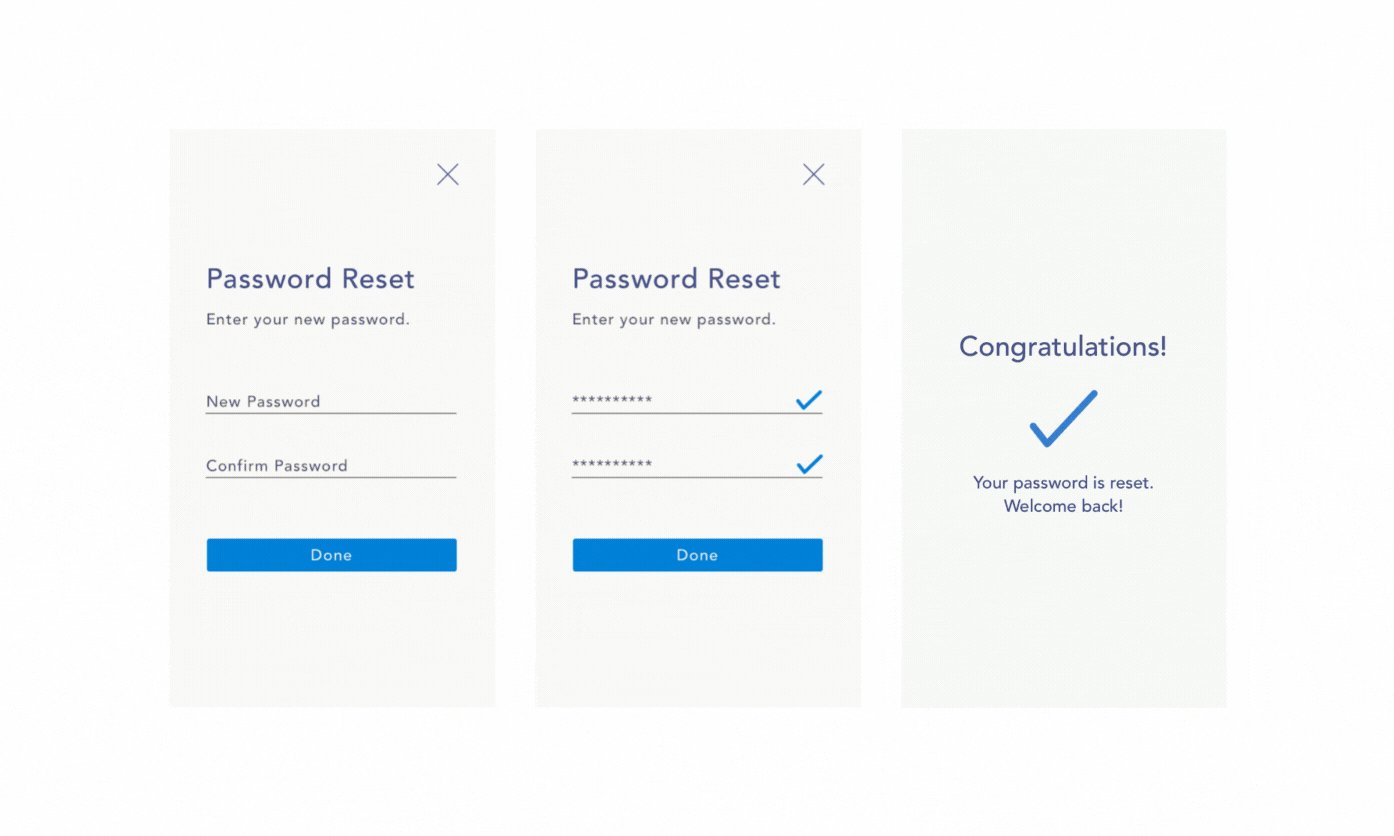
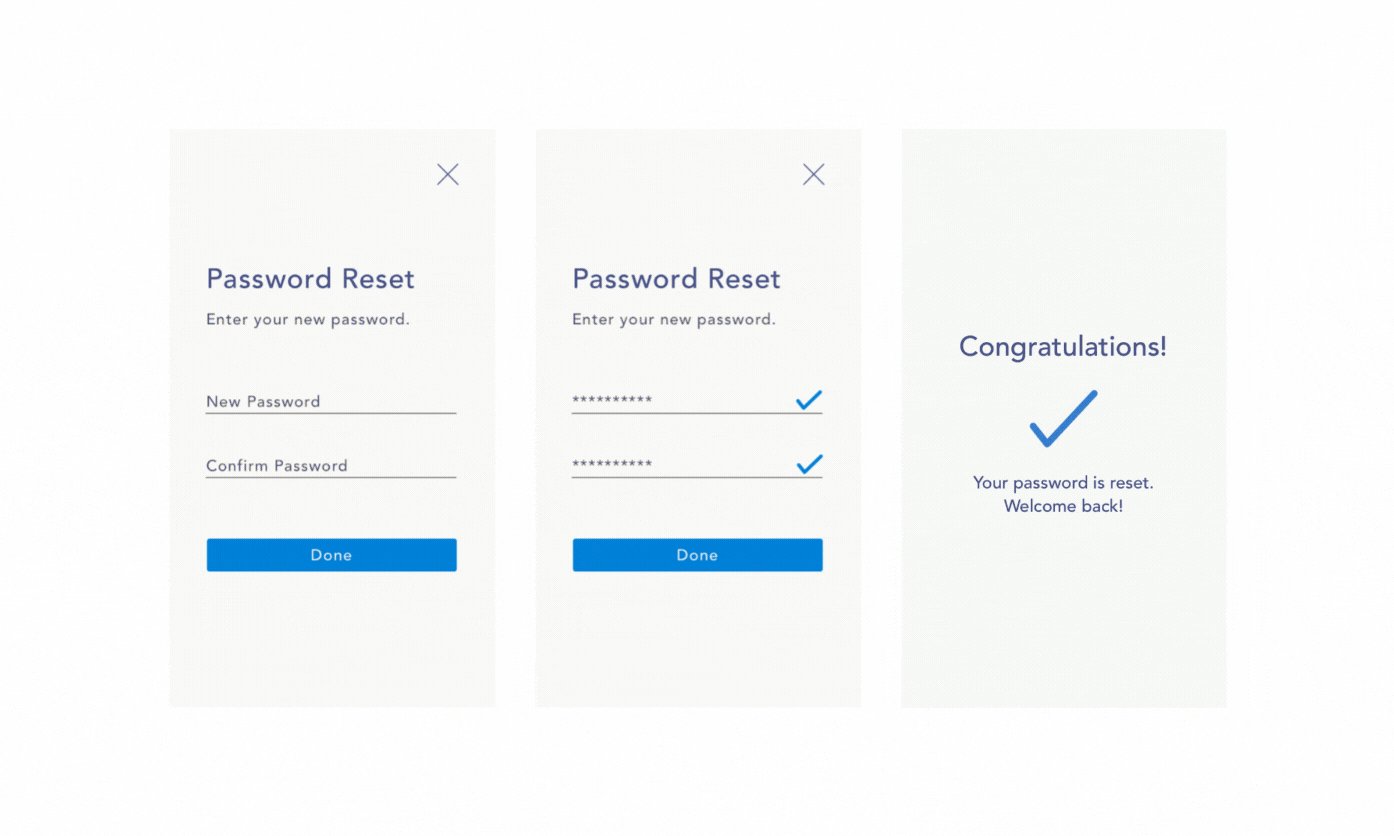
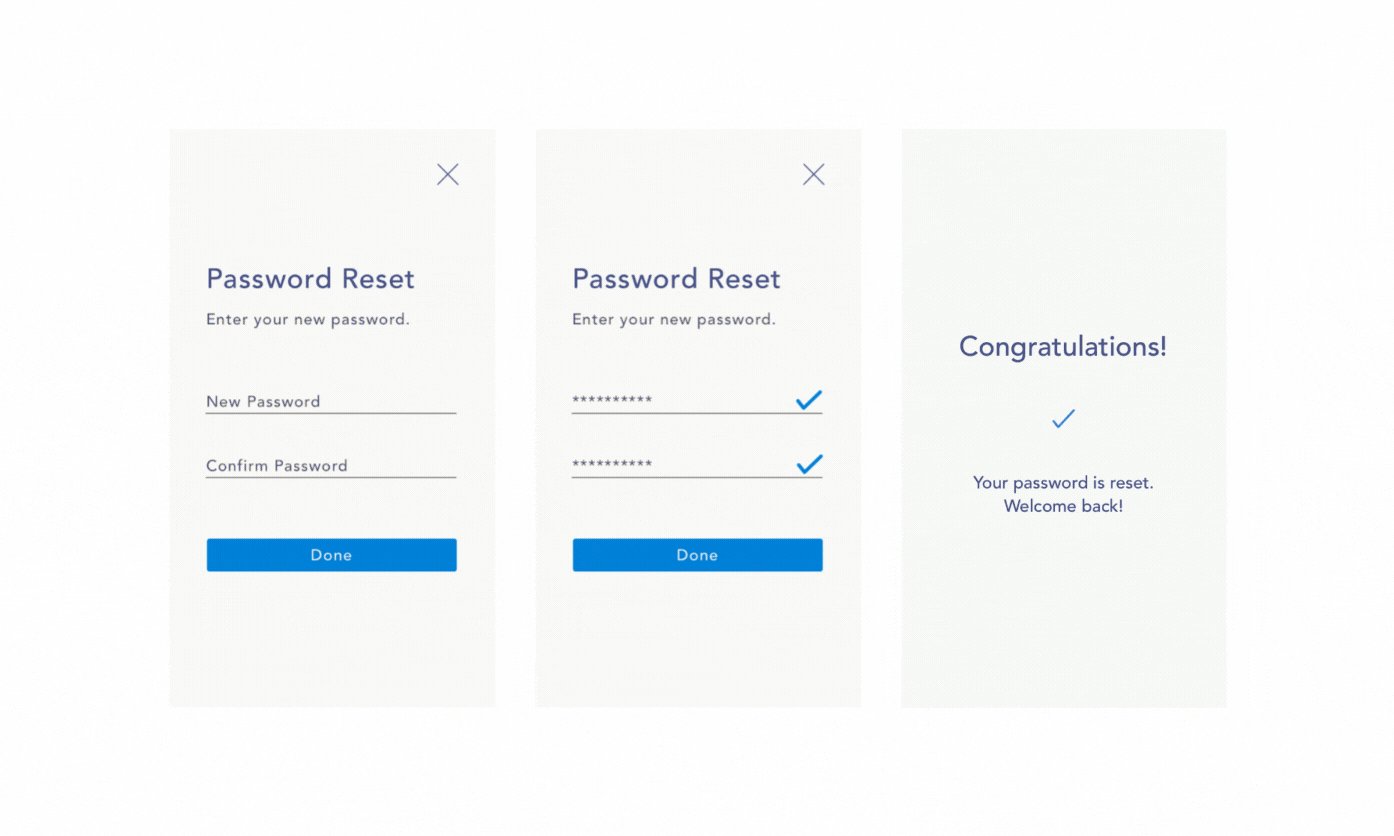
Below is a snapshot of the hi-fidelity screens I designed that includes a simple onboarding flow, the popular books feature, the suggested books feature and the forgot password feature since memory loss is a concern. The interactive prototype can also be viewed by clicking the button below.
Brand Development
For branding, I made sure the mobile app felt sophisticated, yet still friendly and approachable.
The name, “Literary” was chosen to be a cross between the words “literate” and “legendary” to ensure users feel like with this app they will encounter legendary literature.
The logo depicts books leaning on a book end to encourage the love of reading, while the colour scheme is mature, sophisticated, yet still welcoming in order to appeal to seniors.
A/B User Testing
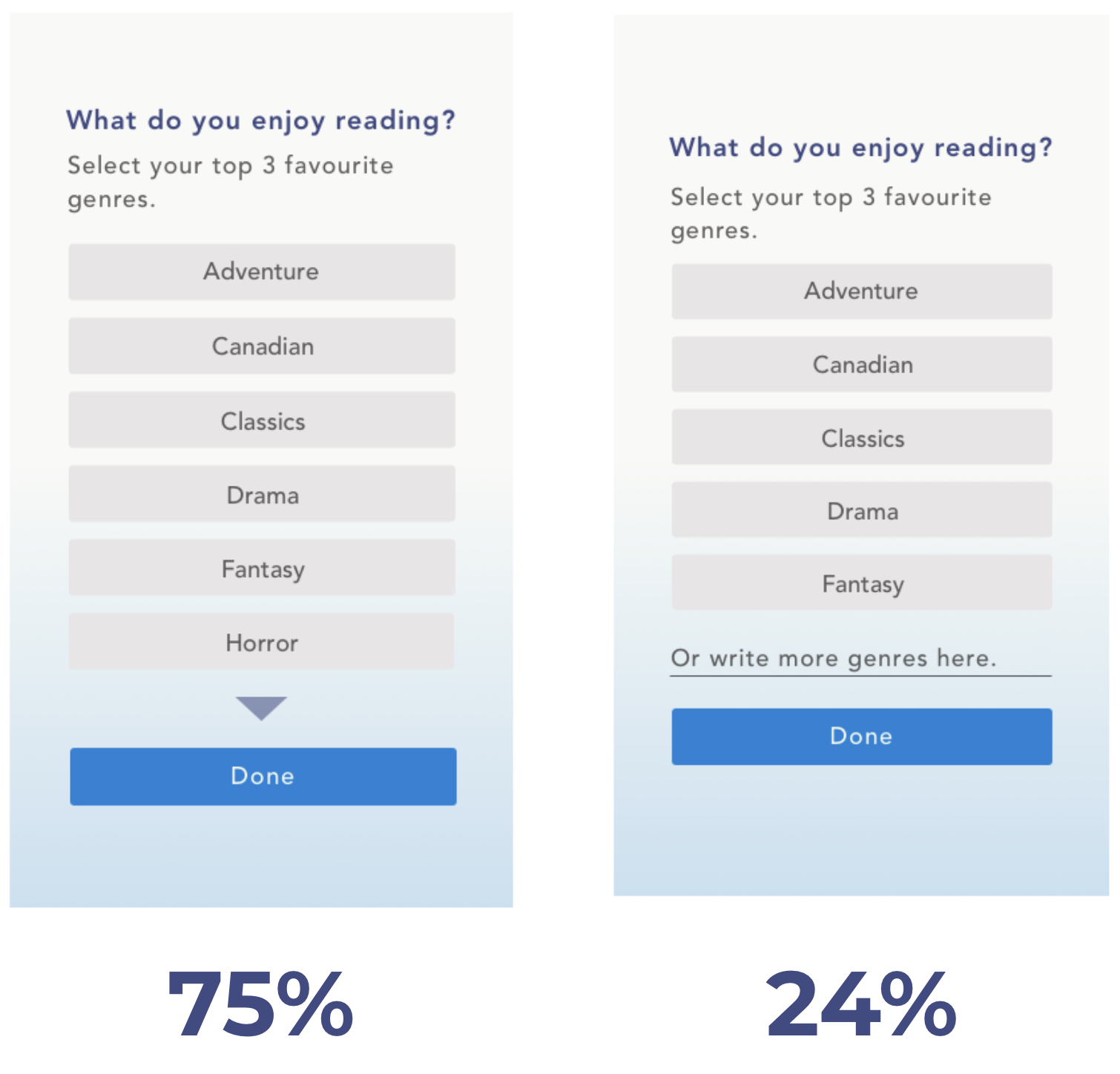
With the hi-fidelity screens completed, I wanted to spend some time A/B testing the onboarding genre selection screen because I wasn’t sure if users wanted the option to indicate genres not listed.
For my A/B testing, I interviewed 21 users. The two screens they compared were an easier to navigate screen with listed genres versus a customizable screen where they can type the genre of their choice.
Findings showed that 75% of users preferred the easier to navigate screen with listed genres. While only 24% preferred the customizable screen.
Lessons Learned and Next Steps
Throughout this case study I learned that users are hesitant about going through an onboarding flow and prefer to spend as little time as possible on them. This was why I kept the questions minimal. I also learned that users would rather have options presented to them than type out information on the apps they use.
The next step for Literary is to design the features that are currently missing, including the saved books list and discussion feature. Before doing so, I will need to conduct more user research to see what type of discussion feature users prefer (e.g. messaging, forum, video chat).