Mobile App Case Study
Problem
Junior Developers and UX/UI Designers from tech bootcamps in North America want to fine-tune their skills through collaboration but do not know where to connect to the right people outside their network.
Solution
A simple mobile app connecting Junior Developers and UX/UI Designers from tech bootcamps in North America to people they can trust.
Project Scope
This project is a personal project I created upon noticing tech bootcamp students and graduates all want to learn more and fine tune their skills but don’t know where to start looking for these opportunities
3 month duration
My Role and Direct Contributions
Solo Product Designer (UX/UI). My responsibilities include all research, wireframes, hi-fidelity mock ups, user persona and job stories development, as well as branding development and business plans
Tools
Sketch, Balsamiq, Whimsical, InVision
Design Rationale
Why was this app made?
As the tech industry grows, the need to learn the skills associated have also grown. Due to a shortage of tech talent in North America there has been a rapid growth in tech bootcamps to teach students in-demand skills in a short period of time. In North America alone, in-person coding bootcamps have grown 748% from 2,178 graduates in 2013 to 18,470 graduates in 2018 (source). Accounting for 50% of graduates in bootcamps for new fields, the number of graduates for UX/UI design bootcamps in North America are only second to coding bootcamps, growing 26% from 1,621 graduates in 2015 to 2,044 graduates in 2016 (source). Since these are the top two fields of study at tech bootcamps, they will be the focus of this case study.
Hypothesis
With these facts in mind, I hypothesized that if Junior Developers and UX/UI Designers from tech bootcamps in North America have a designated place to search online then they will be able to connect to the right people outside their network to collaborate with on projects that will help them fine-tune their skills.
Deciding on the Problem
What is a problem tech bootcamp students and graduates encounter? Deciding this involved multiple iterations, which were revised based on feedback from practicing UX designers and through user research. Through this process, I learned that to build a solid foundation for a UX design case study, a problem with a clear, defined and simplified objective is essential to finding a viable solution.
User Research
User interviews occurred twice before job stories were generated because I realized the problem I was researching initially was not simple enough to reach a viable solution. I was looking at developers and UX/UI designers from all backgrounds and skill levels, which made the scope too broad. It was also apparent that I was asking leading questions that were not exploratory in nature. That being said, insights from my initial interviews were still useful.
Key Questions & Insights
In total, I conducted 15 minute in-person and remote interviews with 28 English-speaking students or recent graduates from North American tech bootcamps. The following were key questions and insights:
How will you fine-tune the skills you learned at tech bootcamp?
Users learn a lot in a short period of time and are eager to practice, collaborate and network to fine-tune their skills, strengthen their portfolio and expand their network. They want to meet people to exchange feedback, discuss skills, and team up with on passion projects or competitions
Where will you find people to network with and/or collaborate with?
Users do not usually navigate far from their immediate network but would like to expand their network and collaborate with other junior developers and UX/UI designers. They feel that expanding their network will help them gain new skills and perspectives
What do you look for when deciding if a person is someone you want to network and/or collaborate with?
Users want to meet and work with high quality people they can learn from and work well with. If they do decide to collaborate with someone, they want to be able to trust them with their ideas and time so that great portfolio pieces can be created
User Persona and Job Stories
In a nutshell, findings from user research showed that users were looking to network and collaborate with high quality people they can trust with their ideas and time.
Based on this, user personas were created, as well as the following job stories to provide a general direction for TechJams:
When I finish my coding or UX/UI design tech bootcamp in North America, I want to network with and collaborate with others outside my network, so I can fine-tune my skills, expand my network and strengthen my portfolio
When I network and collaborate with others outside my network, I want to work with high quality people I can work well with, so I can create a project that I am proud of
When I look for people to network and collaborate with, I want to be able to trust them with my ideas and time, so I can ensure the project moves along smoothly
Business Plan
Competitive Analysis
TechJams’ main competitors are LinkedIn, Slack, Shapr and BumbleBizz. The strength of all 4 competitors is that users have access to a vast network of people. However, none of these apps are designed specifically for tech bootcamp graduates.
Business Model
Our community is growing fast, so why not have a space where we can all network without searching for specific individuals or groups to join? For this reason, TechJams’ business model involves partnering with tech bootcamps all across North America. Once developers and designers graduate, they are given access to this platform so that they can grow their network without needing to specialize their search.
Site Map
TechJams went through many iterations. To summarize, at one point the app did have a paid advance search function, a user ratings and testimonial section, as well as several more profile questions for users. The goal of these features was to connect users to high quality people they can trust.
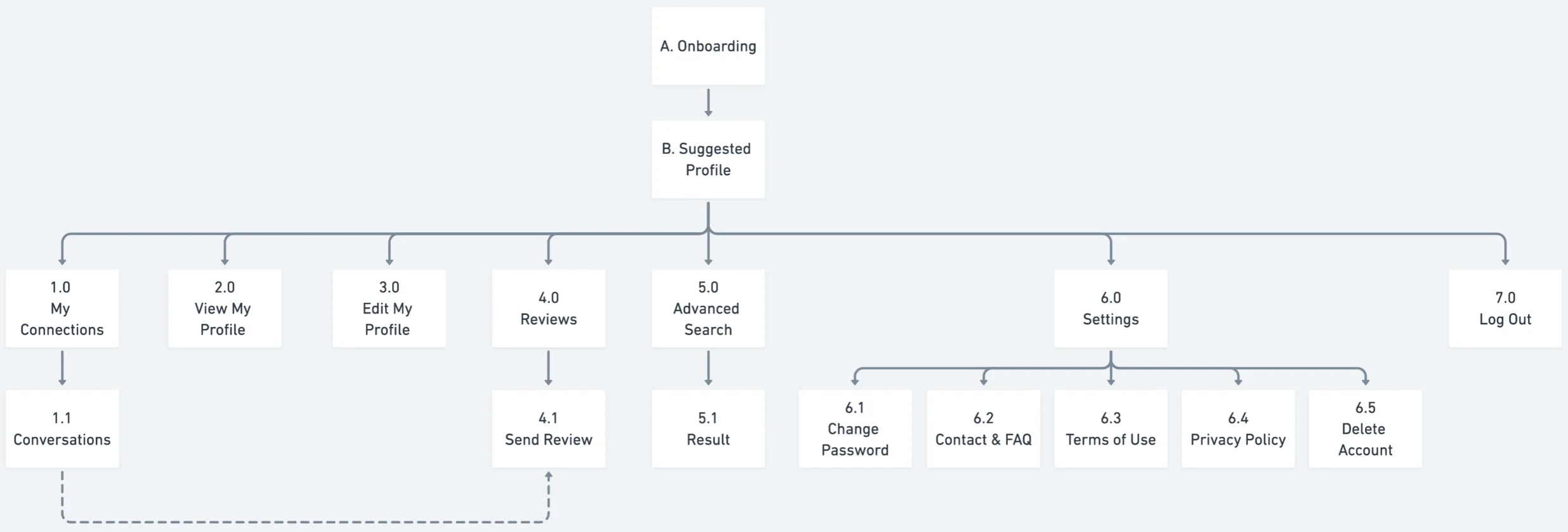
However, based on user testing, these features were removed because being able to access a portfolio and LinkedIn profile was enough to assure users that their connections are credible. Additional features may be added in the future but for now the app is about connecting developers and designers in a simple way. Below are 2 iterations of the mobile app’s site map depicting decisions to remove features that would complicate the app.
Site Map 1st Iteration
Site Map Newest Iteration
User Interface
Digital Wireframes
With the site map created, I proceeded to create the digital wireframes to visually see features laid out on a screen. Below are sample wireframes I designed.
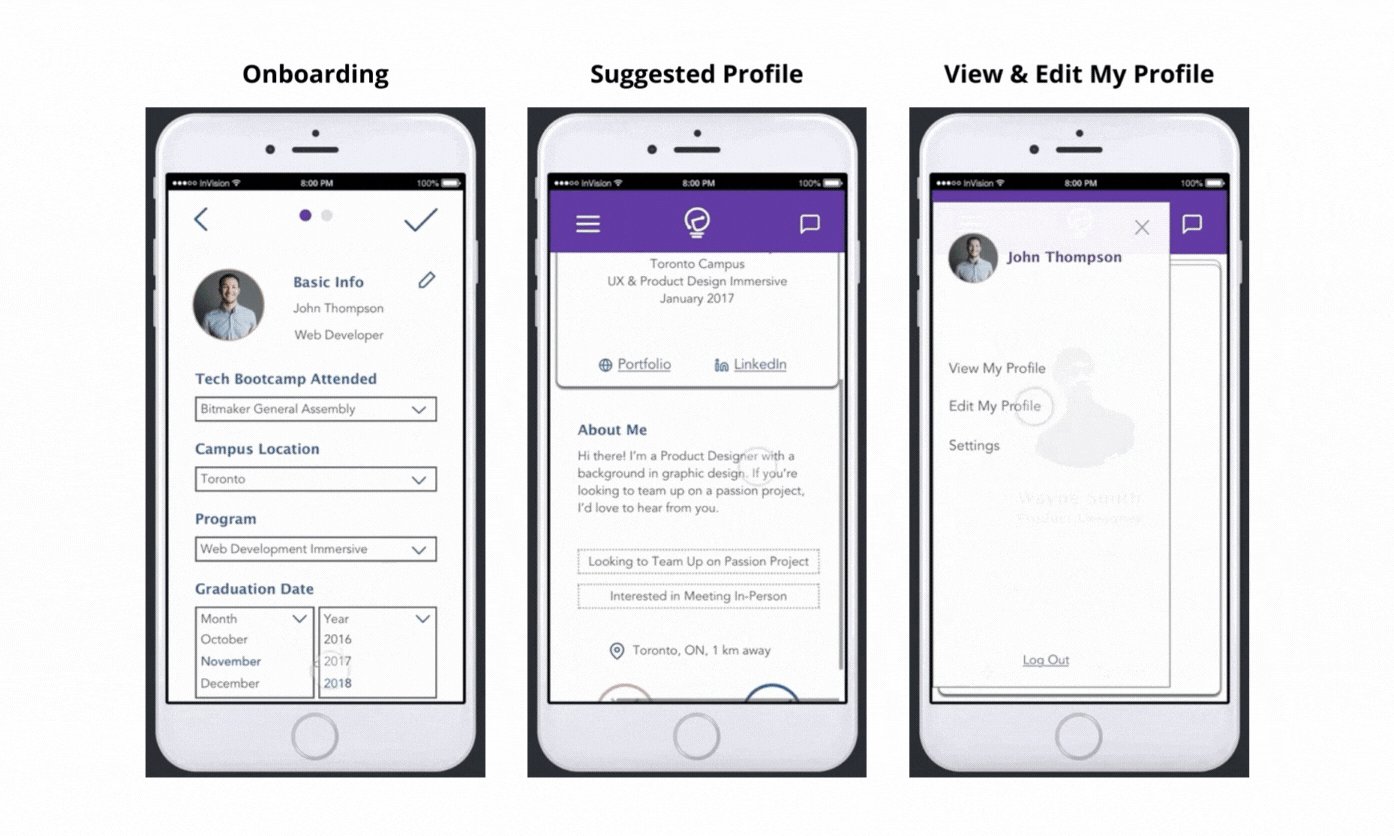
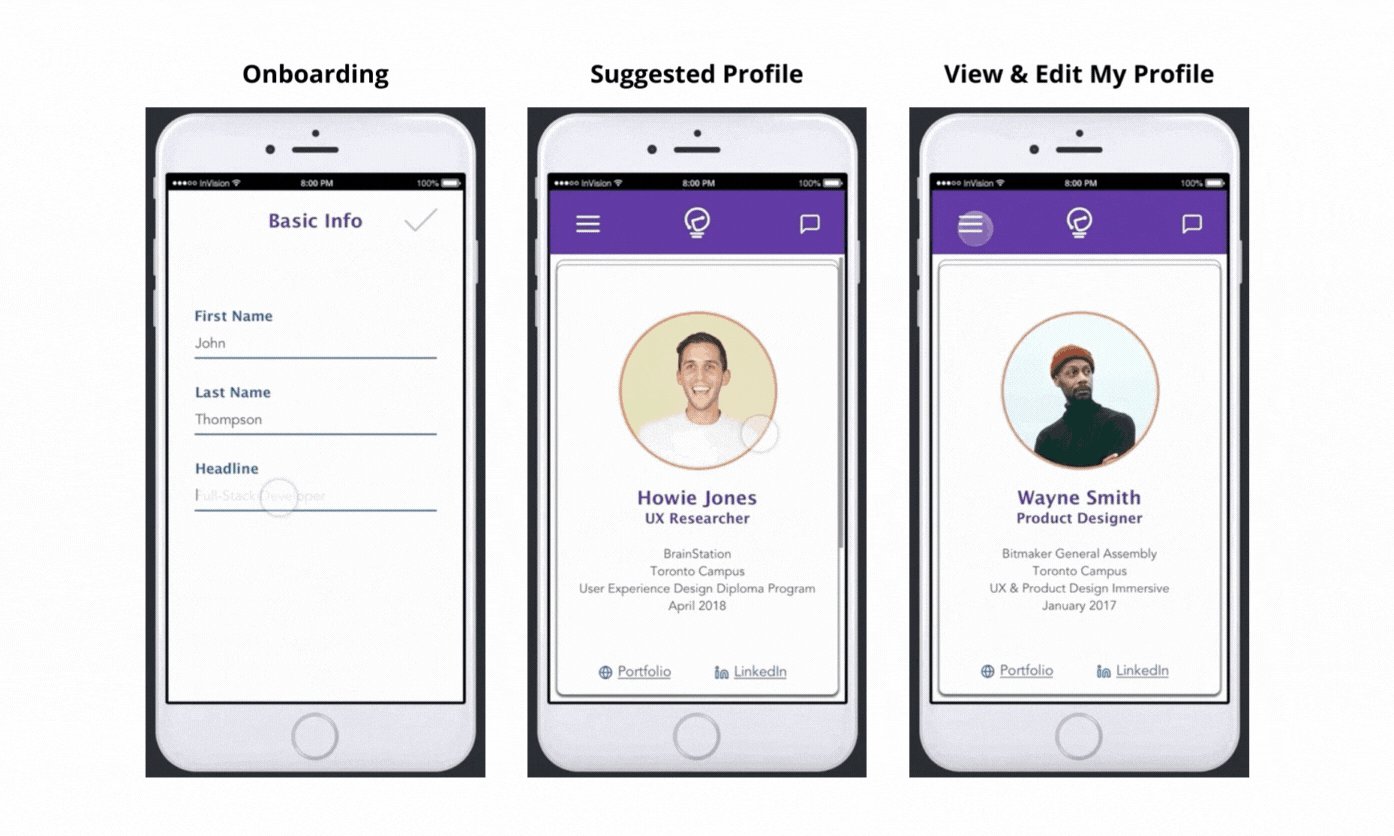
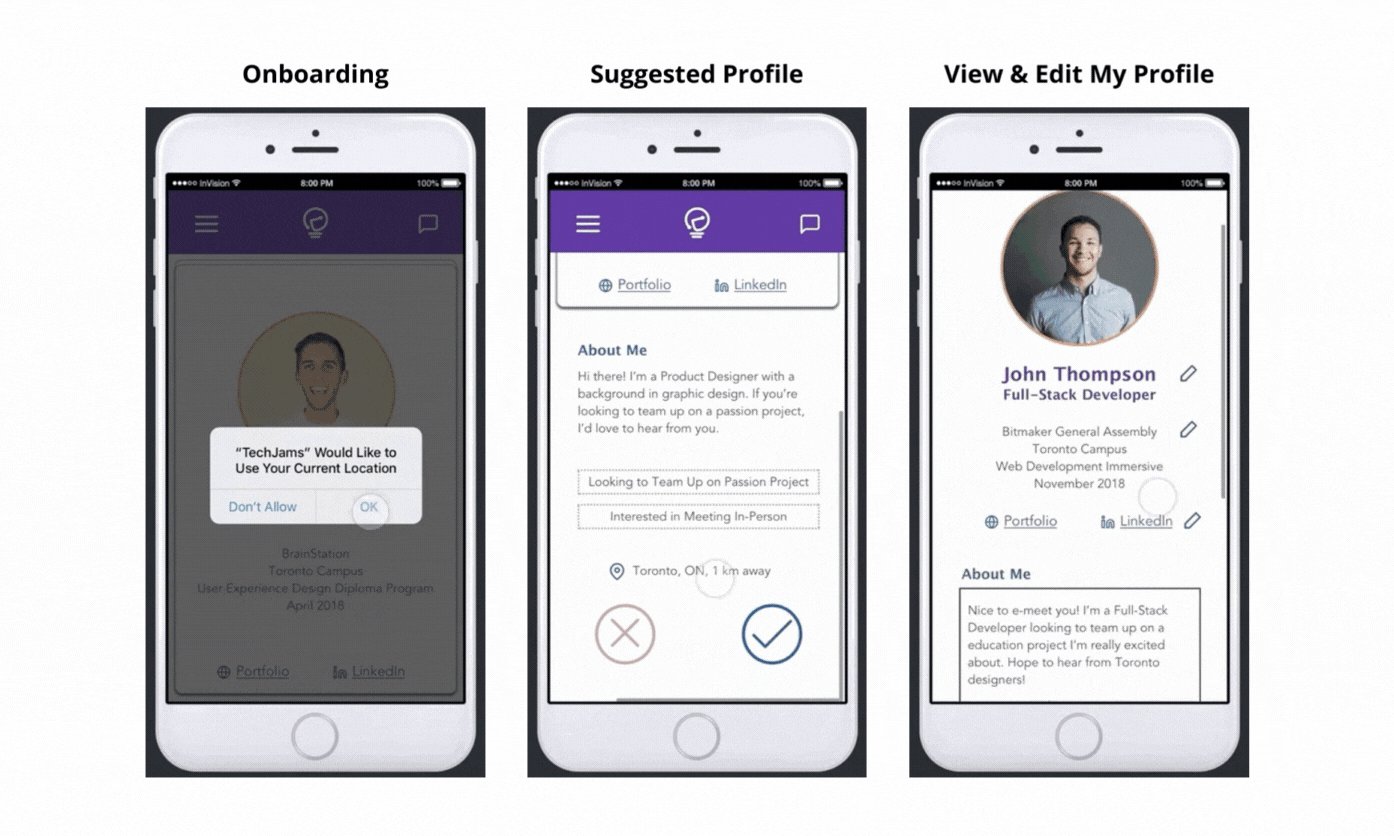
Low to Hi-Fidelity Mock Ups
Often with the design process many iterations of the same set of screens are required before hi-fidelity screens can be created. The screens below show my thought process and design changes as I received feedback and reiterated the “Suggested Profile” screen.
After each set of designs were complete, I would set out to do user testing and take back the feedback to revise my designs.
As you can see below, the ratings and testimonial sections were removed. I also center aligned the suggested user’s information and made their photo larger to create emphasis on the user’s most basic information. This design decision was made because users told me repeatedly that they want to be able to preview profiles without spending a lot of time reading.
Brand Development
With wireframes complete I developed the brand so that the hi-fidelity mock ups can be designed.
Personality
TechJams is innovative, team players, tech savvy, friendly and professional. This is reflected in the language and graphics used.
Name and Logo
The company name aims to be tech savvy, collaborative and friendly, while the logo resembles a lightbulb and circuit to inspire innovation in tech.
Colours
Colours were chosen to reflect TechJams’ values. Purple specifically was chosen as the company’s main colour because it encourages creativity and is also a very accessible colour to view.
Typography
As for typography, Avenir was chosen as the wordmark font and the body font because it is clean and professional. While Lucida Grande was chosen as the header and subheader font because its curves create a more friendly feel.
UI Elements
Buttons and UI elements for the app also utilize clean lines and curves to be professional yet friendly.
Mock Ups
Hi-Fidelity Mock Ups
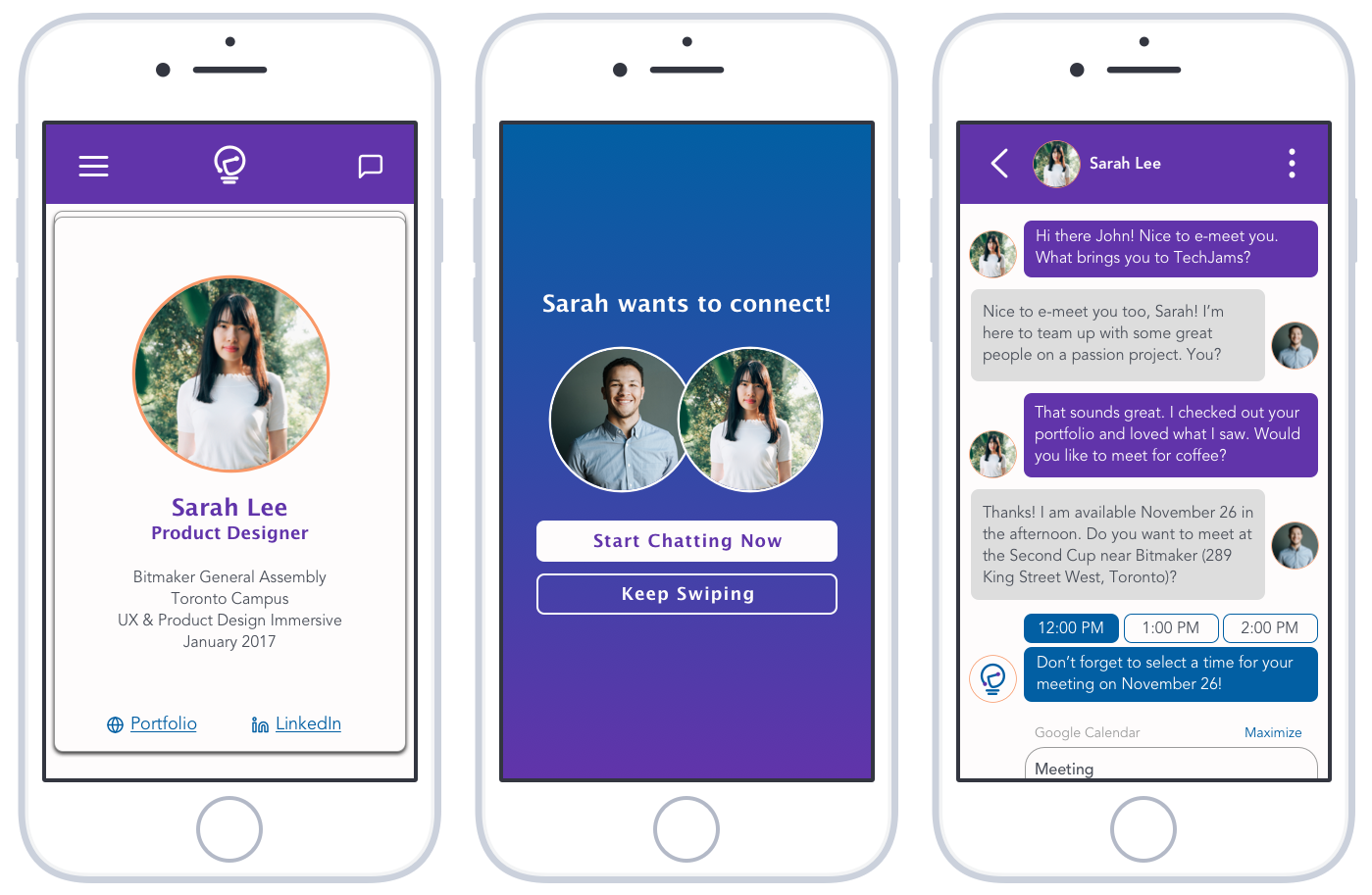
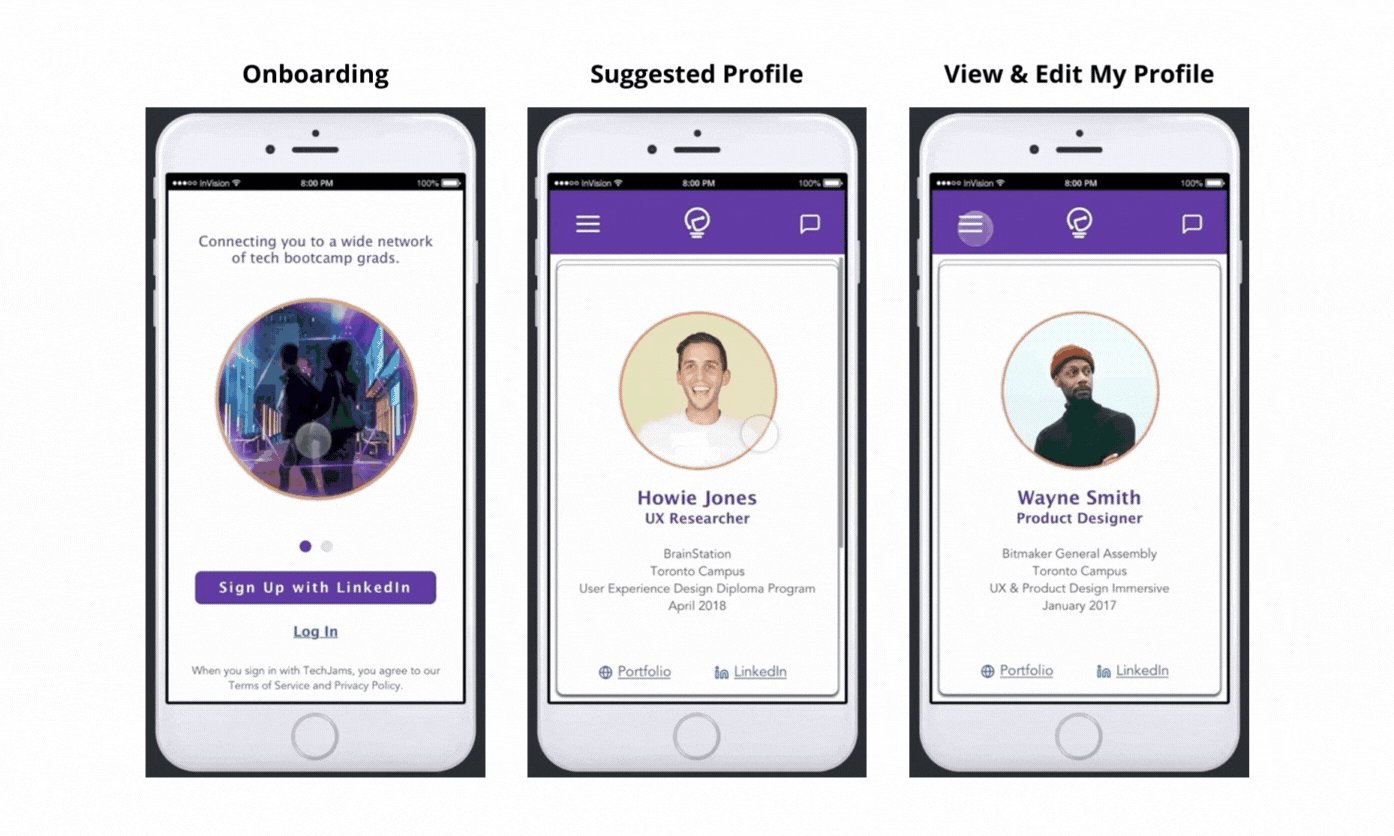
Once branding was done it was time to create hi-fidelity mock ups and the prototype!
Prototype Video
Key Performance Indicators (KPIs)
The next step is to get the designs developed into a working app and get real users on board. Once this is done I will use Google Analytics to measure the following KPIs in order to determine the success of TechJams and continue designing for it:
Retention Rate
Percentage of total users logging in per month
Success Indicators
Increase in number of users registering
Increase in number of active users monthly
Increase in the time a registered users spends on the mobile app
Key Metrics
Number of registered users completing their profiles
Number of profiles viewed by registered users
Number of registered users sending instant messages
Lessons Learned and Next Steps
Throughout this case study, I discovered that it is important to tackle one problem at a time and do it well before attempting to tackle another. Scoping the problem require thorough research into the subject, as well as frequent feedback from multiple perspectives. Keeping the objective in mind, the right questions need to be asked earlier on in order to form a hypothesis.
Without going through the full UX design process, it is vital to not choose how to solve the problem in the early stages of design because there is no way to validate, defend and prove the chosen solution is right.
Although I knew some of this earlier on, it was consistently tempting to add features I thought would add value, however most of these features complicated the app unnecessarily and were eventually removed.
My next step for this case study is to refine the flow of my existing app and get it developed into a working mobile app. However, I do want to conduct further research to see how I can keep users engaged on the app long-term. Two possible features added may be a feedback exchange forum or a newsfeed that posts local competitions or Meetups for developers and designers.